
今回は、Googleアナリティクスの設定方法をご紹介します!(設定はWordPressサイトへ行います。)
たった5分!無料で簡単に設定できるので、Webサイトをお持ちの方は登録をおすすめします!
Googleアナリティクスでどんなことができるのか簡単にご紹介します!
こんなことが分かります!
- アクセス数
- ユーザーの情報(年齢・性別・使用デバイスなど)
- ユーザーの滞在時間
- ユーザーがどのページを閲覧したか
そのほかにも色々な情報を得られるため、Webサイトの閲覧状況の確認に便利な機能です。
Googleアナリティクスの設定方法
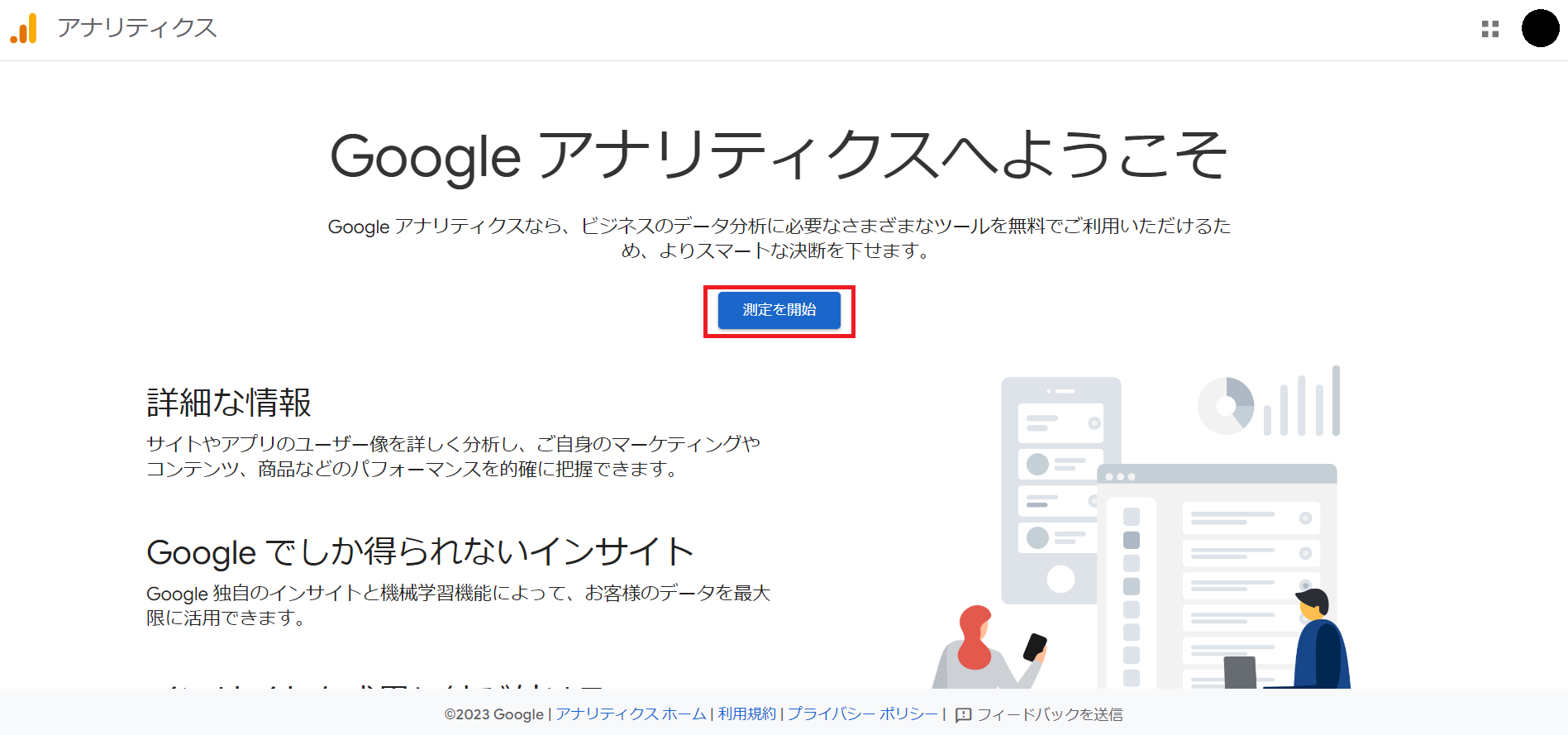
まずは、Googleアナリティクスのサイトを開きます。

「測定を開始」をクリックして、Googleアカウントでログインします。

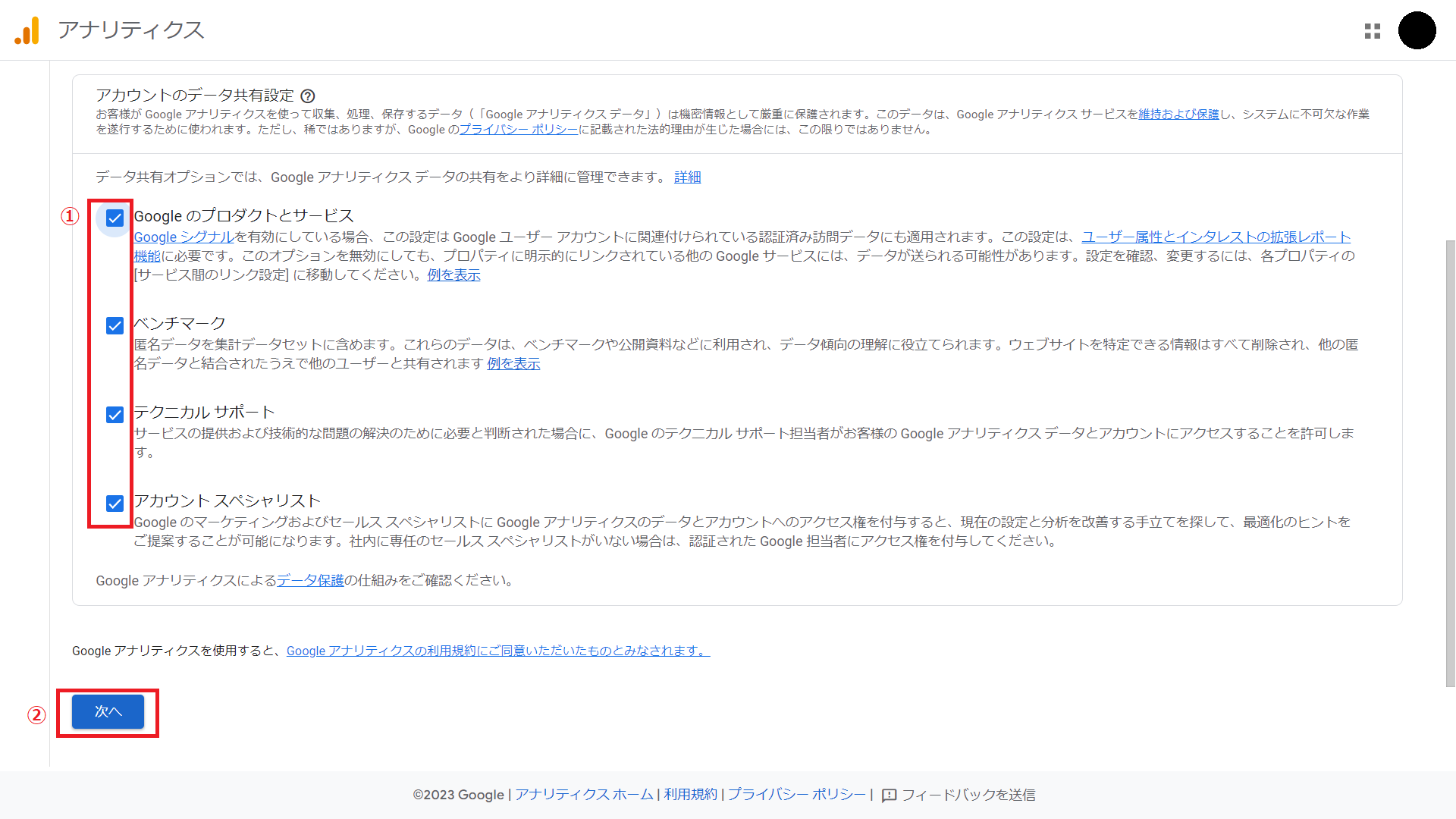
① すべてにチェックを入れます。
② 「次へ」ボタンをクリックします。

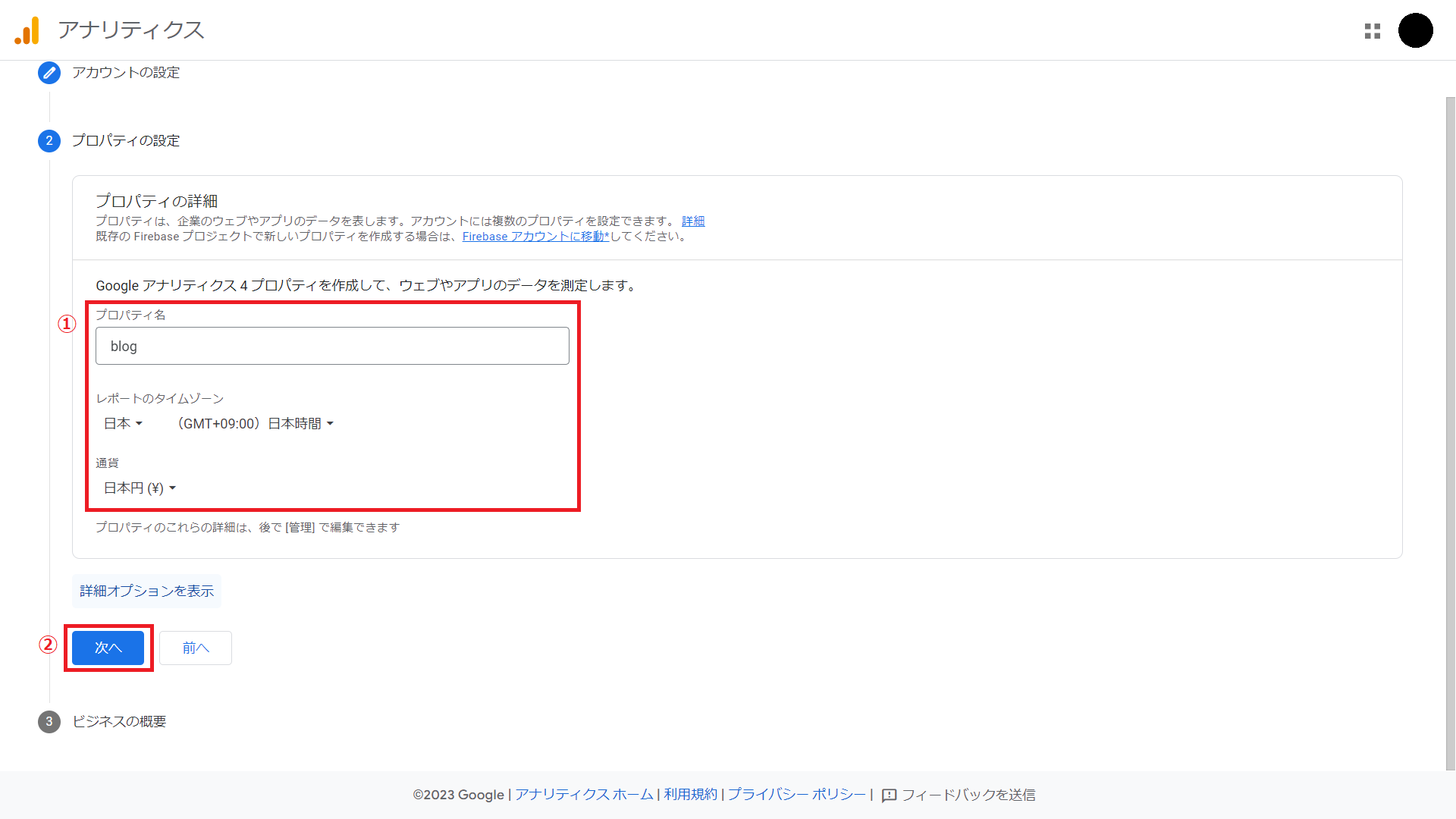
① 「プロパティ名」に任意の文言(ブログタイトルなど)を入力し、「レポートのタイムゾーン」「通貨」を「日本」に設定します。
② 「次へ」ボタンをクリックします。

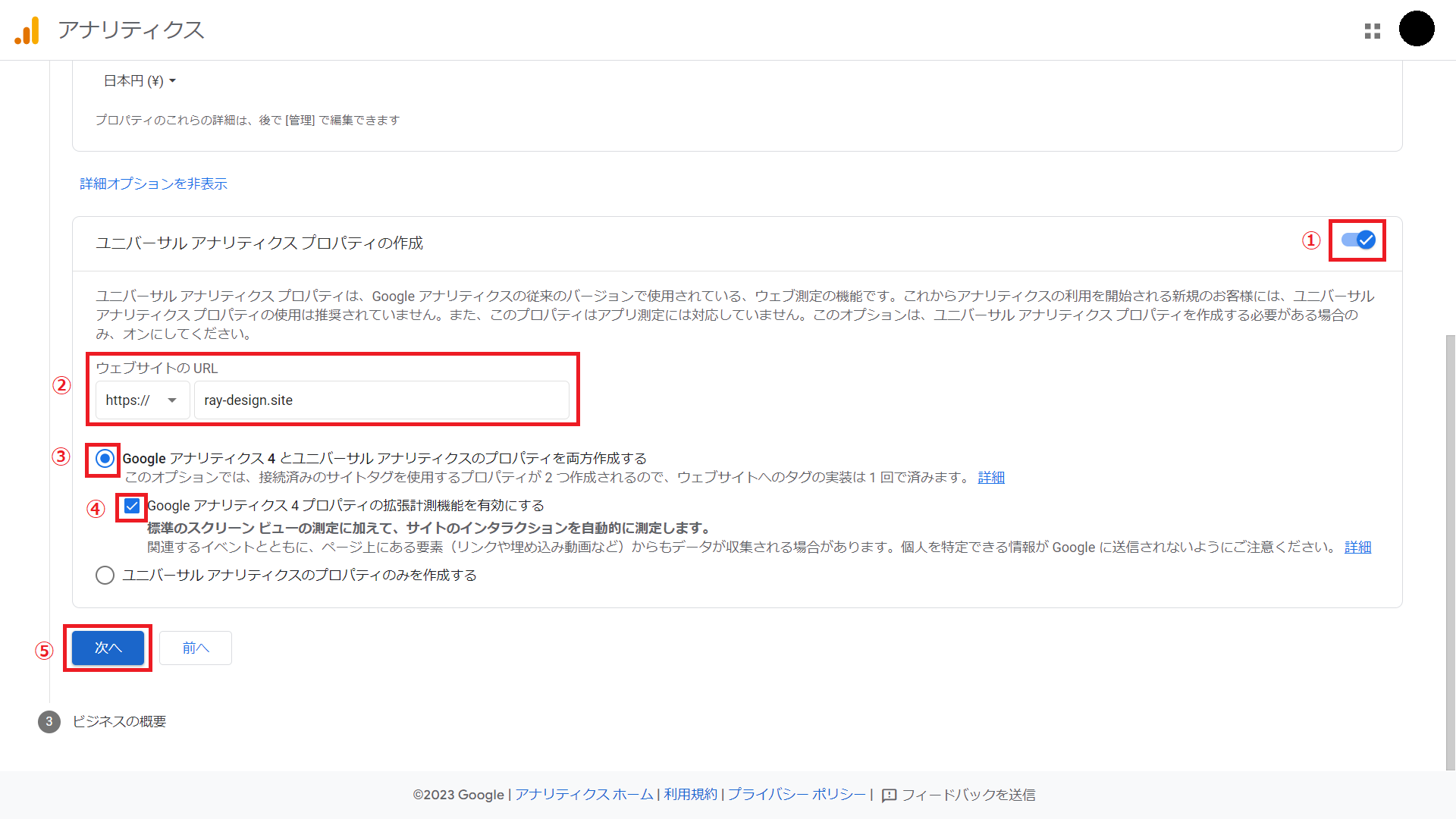
① 「ユニバーサル アナリティクス プロパティの作成」を有効にします。
② 「ウェブサイトのURL」を入力します。
③ 「Googleアナリティクス4とユニバーサル アナリティクスのプロパティを両方作成する」にチェックを入れます。
④ 「Googleアナリティクス4プロパティの拡張機能を有効にする」にチェックを入れます。
⑤ 「次へ」ボタンをクリックします。

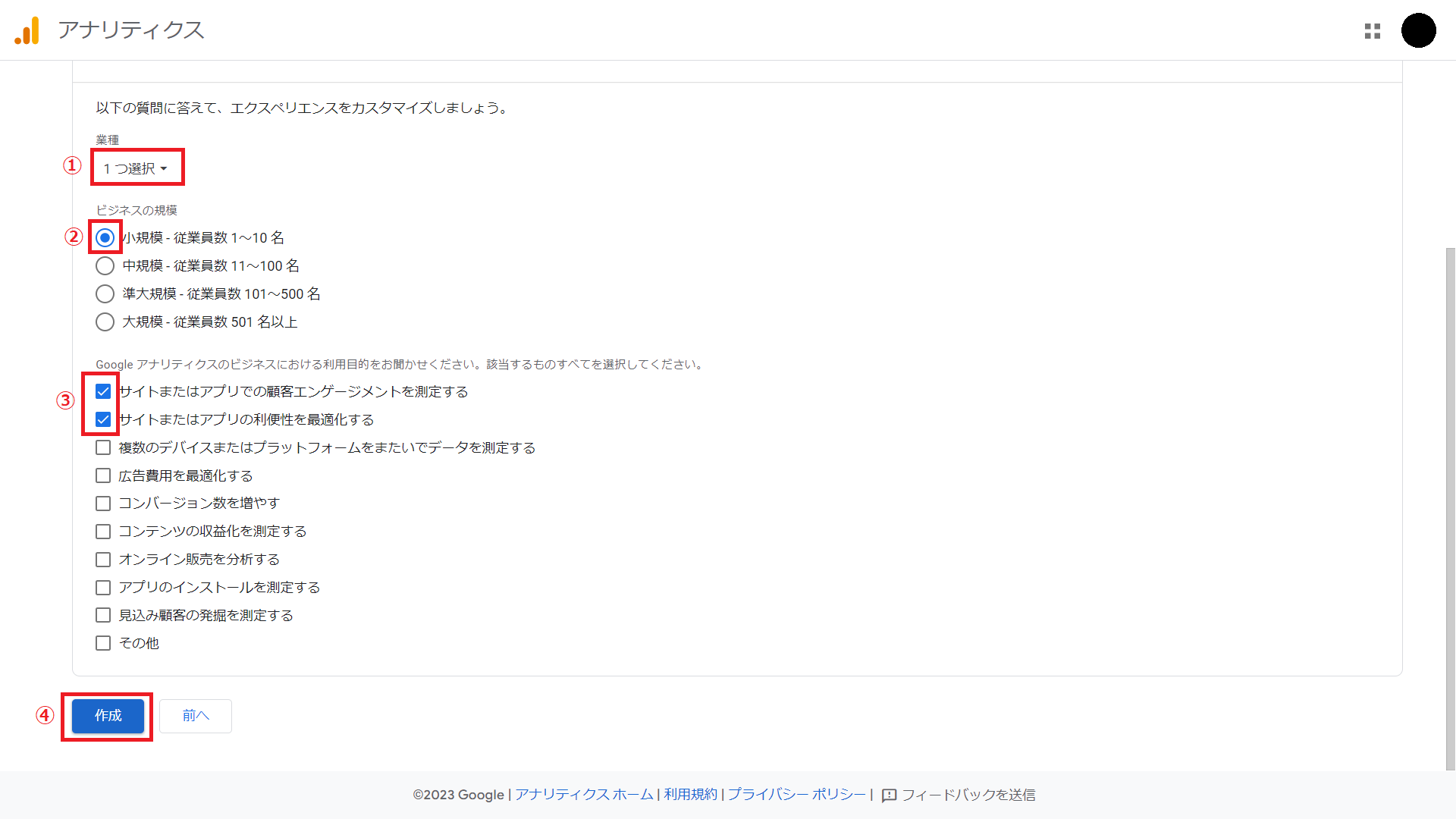
①② サイトに合う項目を選択します。
③ 1つ目、2つ目のチェックを入れます。
④ 「作成」ボタンをクリックします。

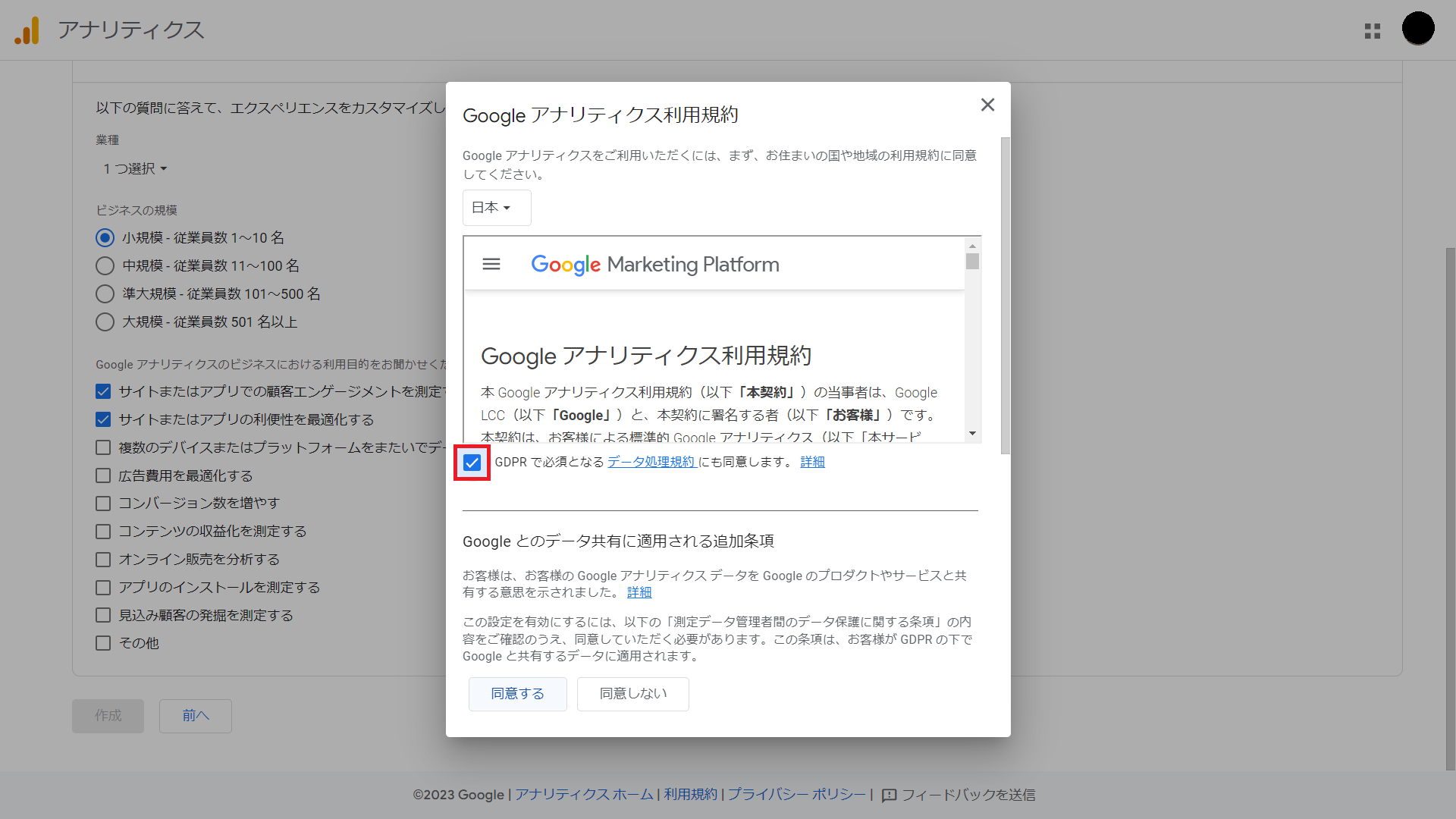
「GDPRで必須となるデータ処理規約にも同意します。」にチェックを入れます。
(下にもう1つチェック項目があります!)

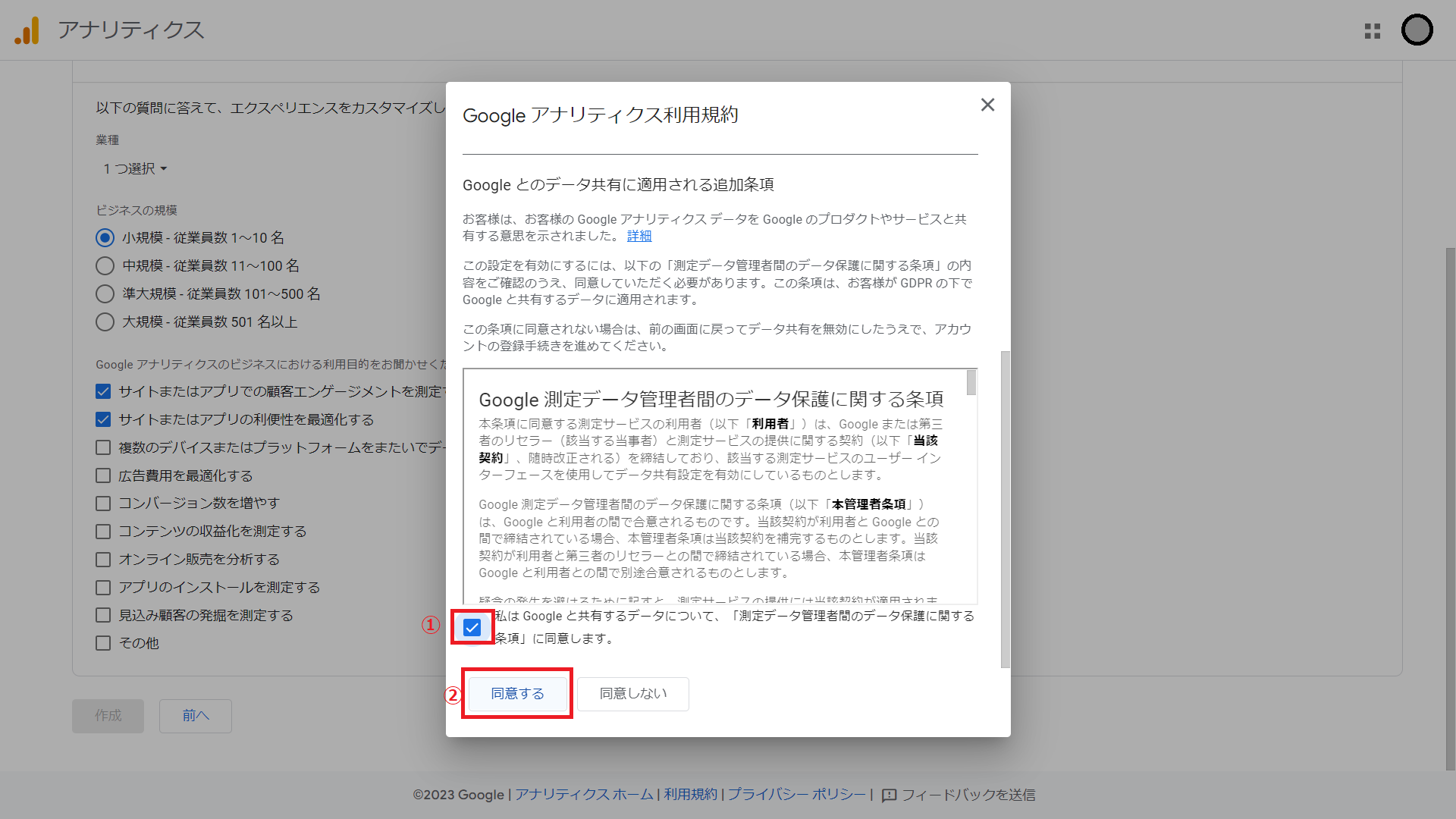
① もう1つの規約にも同意のチェックを入れます。
② 「同意する」をクリックします。

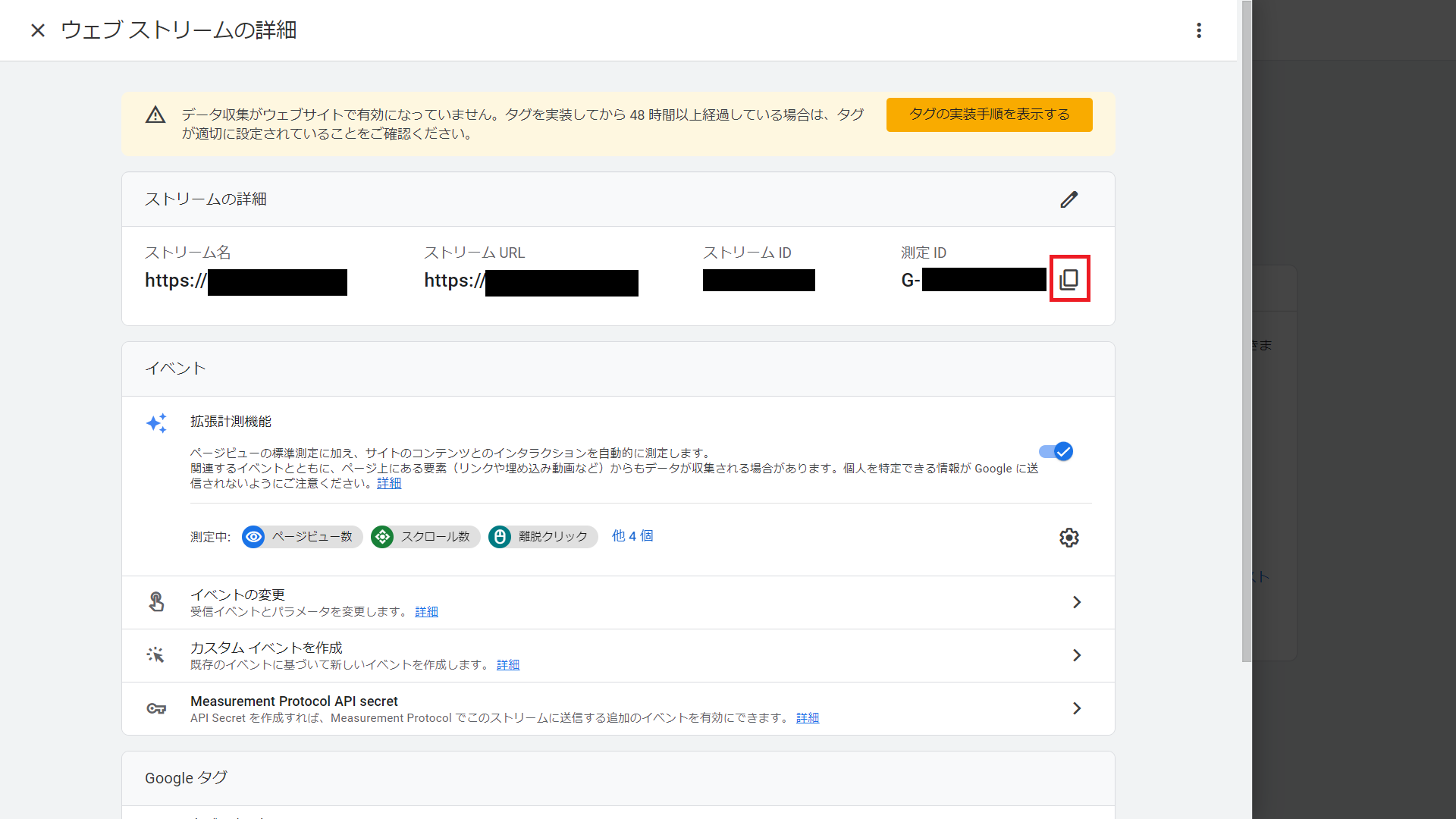
自動で「ウェブ ストリームの詳細」画面が表示されるので、「測定ID」をコピーします。
上記赤枠のアイコンをクリックすると「測定ID」をコピーすることができます。
(WordPressの有料テーマを使用している場合の設定方法です。)

※ AFFINGERを使用している場合の設定です。テーマごとに設定箇所が異なる可能性がございます。
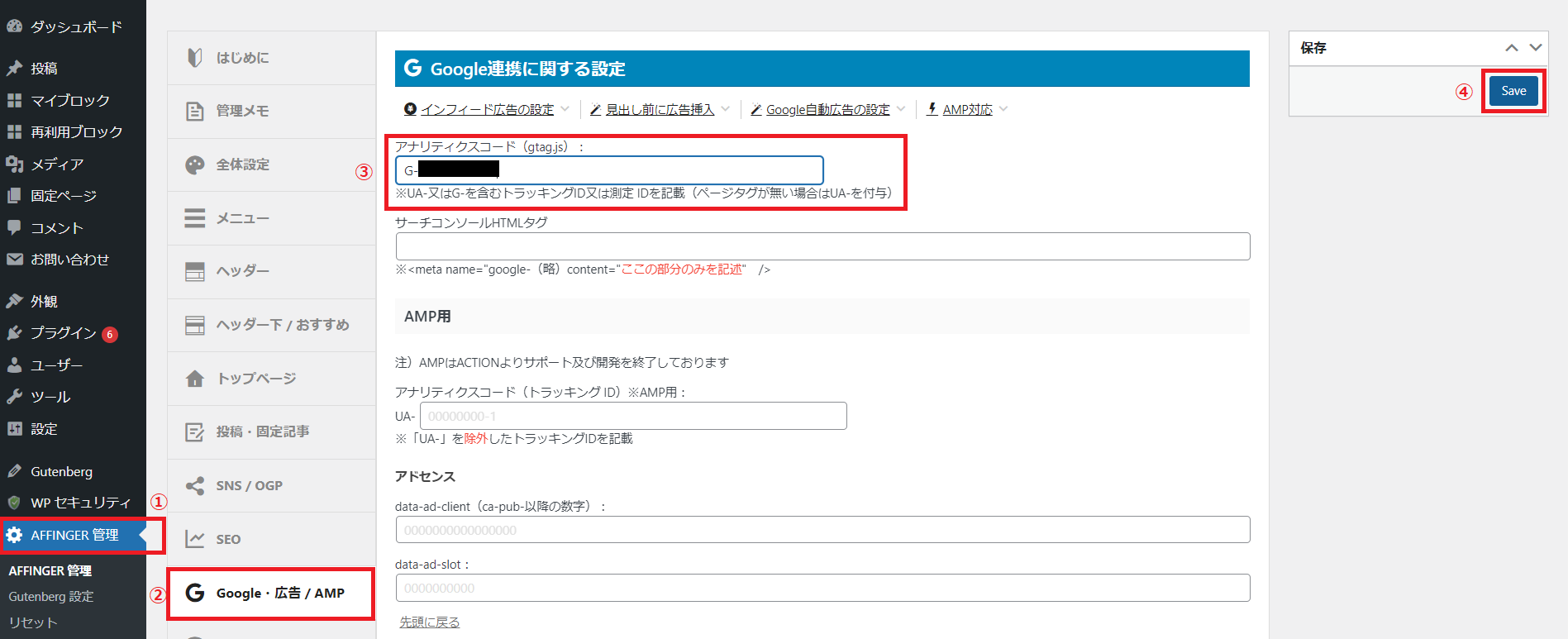
① 左側メニューの「AFFINGER管理」をクリックします。
② 「Google・広告/AMP」をクリックします。
③ 「アナリティクスコード(gtag.js)」に先程取得した「測定ID」を貼り付けます。
④ 「Save」をクリックします。

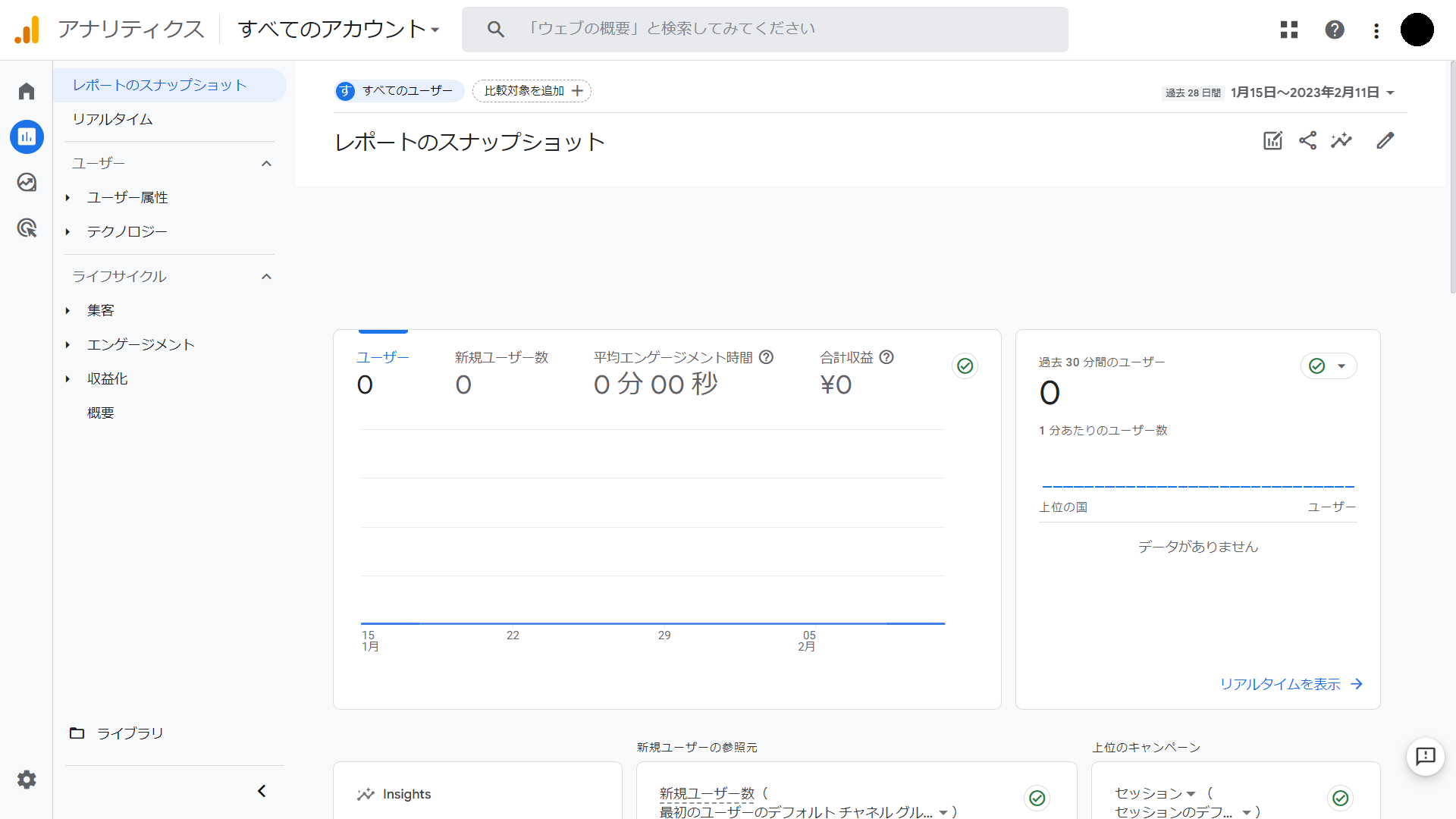
これで設定完了です!
皆様もぜひGoogleアナリティクスの登録をして、Webサイト閲覧状況の確認に役立ててみてください!